- Discount Code Reset Button (for testing purposes)
- Discount Code Reset Functions
- Discount Code Inputs
- Discount Codes Functions.
The below tutorial & info page explains how the discount code add-on work & how blogger store owners can set-up easily the different discount values this add on could offer. Do take not that this is a full javascript/jquery functioned add-on & blog owners are aware of the restrictions & risks involved.
Among the topic explained in this page are the specific details on how this discount code add on functions initiates. It also includes examples, illustrations & workable codes where PRO users can use to customize their discount code functionality depending on personal preferences.
Note that partial of this page is password protected & only PRO/PREMIUM users have the password to view the detailed content for reference purposes.
The initial codes provided for PRO/PREMIUM template users are human readable & blogger store owners can easily upgrade its functions using PHP for added security layer. The initial development of this add on created due to the tremendous response & request by our BlogrCart e-commerce pre-made template users.
Discount Code Reset Button
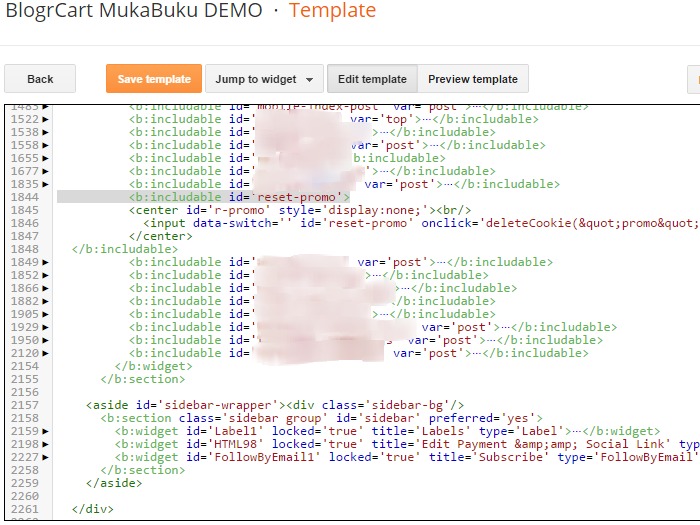
This button is used when blogger store owners require tests on their discount/promo code set-up before distributing the codes to their customers.Below is the location where this button can be found inside BlogrCart templates:-
The highlighted codes (also indicators) as indicated in the screenshot below is the section which holds the Discount Code Reset Button.
To enable the Discount Code Reset Button for your own tests, at the input button include a value of ' on ' for the input data-switch. Below is an example:-
<input data-switch='on' id='promo' ...the rest of the code... />
Else, if you want to disable the Discount Code Reset Button then leave the " data-switch " attribute empty like so:-
<input data-switch='' id='promo' ...the rest of the code... />
Discount Code Reset Functions
In order for the Discount Code Reset button to work, this is the functions which initiates the reset button.Below is the location where this Discount Code Reset Functions can be found inside BlogrCart templates:-
Expand the small black arrow to view the reset functions.
Discount Code Input & Discount Code Functions
Below is the detailed instruction, information, tutorial & examples codes on how to operate/customize the discount code add on for BlogrCart template, e-commerce pre-made template made for Blogger.
As stated in template download file, PRO/PREMIUM users has the permission to copy this protected content for reference purposes only. If required, contact us at support[a]irsah[dot]com for support & help or to inquire the human readable copy of this protected content for safe keeping.
As stated in template download file, PRO/PREMIUM users has the permission to copy this protected content for reference purposes only. If required, contact us at support[a]irsah[dot]com for support & help or to inquire the human readable copy of this protected content for safe keeping.
- This section/content is dedicated for PRO/PREMIUM users only. -
- Password required to view the content. -
- Best viewed with most recent popular web browsers. -
- Password required to view the content. -
- Best viewed with most recent popular web browsers. -
- End of protected content. -
Important Informations
The discount code add on is case sensitive. Make sure the discount code you are about to publish have been tested before distributing it to the public.
Always check on any sent order items before due to release.
Make sure your discount code is always "off" / not displayed if not in use. The easy instructions is included at the detailed tutorial section above.
Update your on-line store Policy or Terms & Conditions which clearly highlighting the usages of the discount codes you have provided. Include a more stern action on any type of manipulation done to your discount codes by users will forfeit entirely the sent orders which also includes any amount of monies received for that order.
For more security, always use a javascript encoder/obfuscator to hide the discount code functions from preying eyes. Although it is not entirely secured but at least it will give more time for these preying eyes to guess your discount code to offer.
Never ever offer a large discount offers to your store unless you know your products selling margin.
Always state clearly the enabled duration of your discount code upon public releases.
Never ever use/offer for digital downloads items as it can be manipulated by users from their own PC browsers.
End of Tutorial